Создаем OVERVIEW в CS:S
Вы наверняка видели такую штучку в CS:S. Это очень интересная фишка, помогающая игрокам разобраться в плане карты: где заложники, где бомба, где нычка интересная и т.д. К тому же, если овервью нет, то вместо нее зияет дырка, что не очень красиво. Правда?
Ну вот, после такого слова, можно и приступить. Я буду описывать технологию создания овервью на примере карты fy_iceworld_orig из игры Counter-strike:Source
Что нам нужно?
Сохраняем и закрываем файл.Лезем в \STEAM\SteamApps\=LOGIN=\counter-strike\source\cstrike\resource\overv iews и создаем fy_iceworld_orig.txt В нем пишем:
%2$s
*Помните, я Вас просил записать строчку из консоли (1 этап, 8 шаг) Теперь впишите их в соответсвующие места "pos_x", "pos_y" и "scale"*Осталось самое интересное. Зайдем в CS:S, напишем в консоле map fy_iceworld_orig, зайдем в спекатор и посмотрим наш план. Красота!
%2$s
Плагин для фотошопа
http://rghost.ru/7226401
Вы наверняка видели такую штучку в CS:S. Это очень интересная фишка, помогающая игрокам разобраться в плане карты: где заложники, где бомба, где нычка интересная и т.д. К тому же, если овервью нет, то вместо нее зияет дырка, что не очень красиво. Правда?
Ну вот, после такого слова, можно и приступить. Я буду описывать технологию создания овервью на примере карты fy_iceworld_orig из игры Counter-strike:Source
Что нам нужно?
- Source SDK. Там есть утилитка, которая скомпилит нам текстуру, но, если вы пользуете что-то другое, то ради бога.
- Adobe Photoshop или другой редактор работающий с .TGA и альфа-каналами
- Ну и сама игра
- Можно взять Fraps или что-нибудь аналогичное
Этап первый: делаем скрин
- Запускаем Стим, запускаем Контру.
- Заходим в видео настройки и меняем разрешение (Resolution) на 1289х1024. Также меняем формат (Aspect Ratio) на «обычный (normal)» Желательно вырубить HDR
- Открываем консоль и пишем: map fy_iceworld_orig
- Заходим в спекотор и пишем в консоле следующие команды:
- sv_cheats 1 (включаем Читы)
- hidepanel all (прячем панельки, которые сверху и снизу)
- r_skybox 0 (выключаем скайбокс)
- fog_override 1 (выключаем туман)
- fog_enable 0 (выключаем туман)
*Эти мы подготовили карту к снятию скрина т.е. убрали все лишнее*
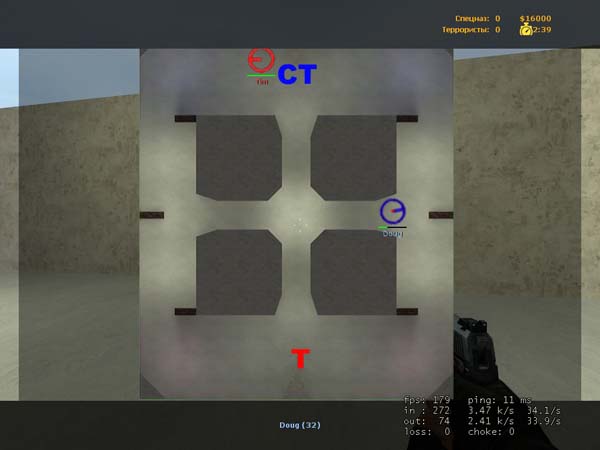
- Теперь нужно выровнять нашу карту и развернуть ее к нам. Для этого вводим команду cl_leveloverview x , где «х» это степень зума. Чем больше цифра тем увеличение меньше.
- Далее следует команда cl_leveloverviewmarker x , где «х» это ваше разрешение по вертикали, которое мы выставили 1024. Помните?
*Вы меня спросите: «А нахрен эта красная линия?!» Эта линя нужна, для того, чтобы у нас получился квадрат со сторонами по 1024 пикселя, а монитор у нас 1289 на 1024. Овервью в CSS квадратная. Поняли?* - Идем далее. Теперь вам нужно, играя клавишами WASD и cl_leveloverviewmarker, расположить свою карту в пределах левой половины монитора от линии.
- Расположили? Гут! Теперь напишите в консоле cl_drawhud 0 , которы уберет перекрестие вместе с линией. Заодно посмотрите в консоле такую строчку: Overview: scale бла-бла-бла, pos_x бла-бла-бла, pos_y бла-бла-бла. Запомните или запишите эту строчку.
- Теперь можно сделать скрин.
*В CS:S есть спец-клавиша под это дело, но она сохраняет скрины в формате JPG, что затрудняет дальнейшие редактирование. Я предпочитаю просто клавишу PrintScreen (на клаве)*
- CS:S можно закрыть. Теперь откроем Photoshop. Открываем наш скрин
* Ежели Вы все-таки сохраняли через CS:S, то ищите ваш скрин в папочке screenshots * - Теперь лезем в image > Canvas Size и меняем width на 1024. Кликаем на на левый квадратик в поле Anchor.
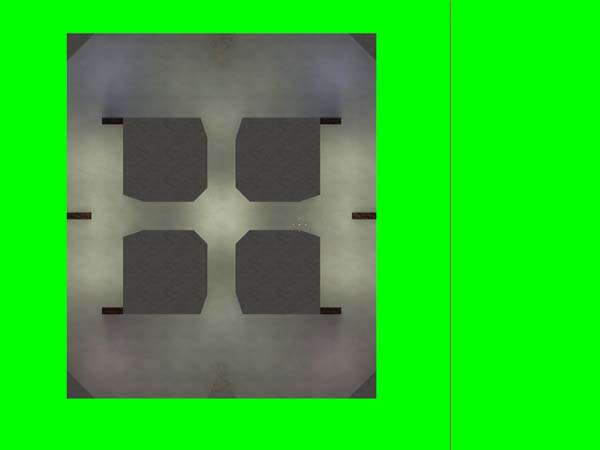
- Теперь выбираем инструмент Magic Wand Tool (палочка такая) и ставим Tolerance 1. Теперь кликаем по фону и у нас должен выделиться только фон.
- Теперь инвертируйте выделение. Для этого, на выделении, нажмите правую кнопку мыши и выберите Select Inverse.
- Зайдите во вкладочку Shannels и создайте новый канал с названием Alpha 1. Поставте глазик на против канала RGB и нажмите на клаве «DELETE»
*Что мы сделали? Мы создали альфа канал и вырезали из него наш план карты. Теперь все, что покрыто альфа-каналом, будет в игре прозрачно. Если этого не сделать, то, в игре, ваша карта будет на уродливом, кислотно-зеленом, непрозрачном фоне.* - Осталось нарисовать места распов, бомбы, заложников и копирайты. Теперь сохраняем наше произведение в формате fy_iceworld_orig.TGA в папочку \STEAM\SteamApps\=LOGIN=\sourcesdk_ content\cstrike\materialsrc\overviews\
- *Вы можете компилить и не через Vtex. Сейчас есть множесто компиляторов с нормальным интерфейсом, в которых не надо мудить с путями.*
Вы уже сохранили fy_iceworld_orig.tga в sourcesdk_ content\cstrike\materialsrc\overviews\ Теперь закроем Phitishop, проверим включенность Steam и зайдем сюда: STEAM\SteamApps\=LOGIN=\sourcesdk\bin и создадим файл fy_iceworld_orig.bat В нем напишем следующие:
vtex.exe -mkdir -shader UnlitGeneric \STEAM\SteamApps\=LOGIN=\sourcesdk_content\cstrike \materialsrc\overviews\fy_iceworld_orig.tga - Теперь запускайте батник. Если все хорошо скомпилировалось, то в папочке STEAM\SteamApps\=LO GIN=\counter-strike source\cstrike\materials\overviews должно появиться 2 файла fy_iceworld_orig.VTF и fy_iceworld_orig.VMT
- Открываем VMT файл и пишем туда:
Сохраняем и закрываем файл.Лезем в \STEAM\SteamApps\=LOGIN=\counter-strike\source\cstrike\resource\overv iews и создаем fy_iceworld_orig.txt В нем пишем:
%2$s
*Помните, я Вас просил записать строчку из консоли (1 этап, 8 шаг) Теперь впишите их в соответсвующие места "pos_x", "pos_y" и "scale"*Осталось самое интересное. Зайдем в CS:S, напишем в консоле map fy_iceworld_orig, зайдем в спекатор и посмотрим наш план. Красота!
%2$s
Плагин для фотошопа
http://rghost.ru/7226401
Изменено: The_Prodigy, 20 мая 2011 - 09:09